Googleアシスタントのデベロッパープラットフォームでは、スマートスピーカー、電話、自動車、テレビ、ヘッドフォンなどの10億台を超えるデバイスに向けて、仮想のパーソナルアシスタントであるGoogleアシスタントの機能を拡張するソフトウェアを作成できます。 ユーザーはアシスタントと会話を交わして、食料品の購入や配車の予約などを行うことができるようになります。開発者としてあなたは、アシスタント開発者プラットフォームを使用して、ユーザーと独自のサードパーティのフルフィルメントサービスとの間の楽しく効果的な会話体験を簡単に作成および管理することができます。
このコードラボでは、Googleアシスタントにて開発するための初心者レベルの概念について説明します。 それを完了するために、プラットフォームに関する事前の経験は必要ありません。 このコードラボでは、神秘的なグリフィンバーグの土地で冒険を始めるときにユーザーに運勢を知らせるGoogleアシスタントのシンプルなアクションを作成します。Actions BuilderコードラボのLevel 2では、このアクションをさらに拡張して、ユーザーの入力に基づいてユーザーの運勢をカスタマイズします。
何をつくりますか?
このコードラボでは、以下の機能を持つシンプルなアクションを構築します:
- 挨拶メッセージでユーザーに応答します。
- ユーザーに質問します。 ユーザーが応答すると、アクションはユーザーの選択に適切に応答します。
- ユーザーがクリックして入力できるサジェスチョンチップを提供します。
- ユーザーがリピーターであるかどうかに基づいて、ユーザーへの挨拶メッセージを変更します。
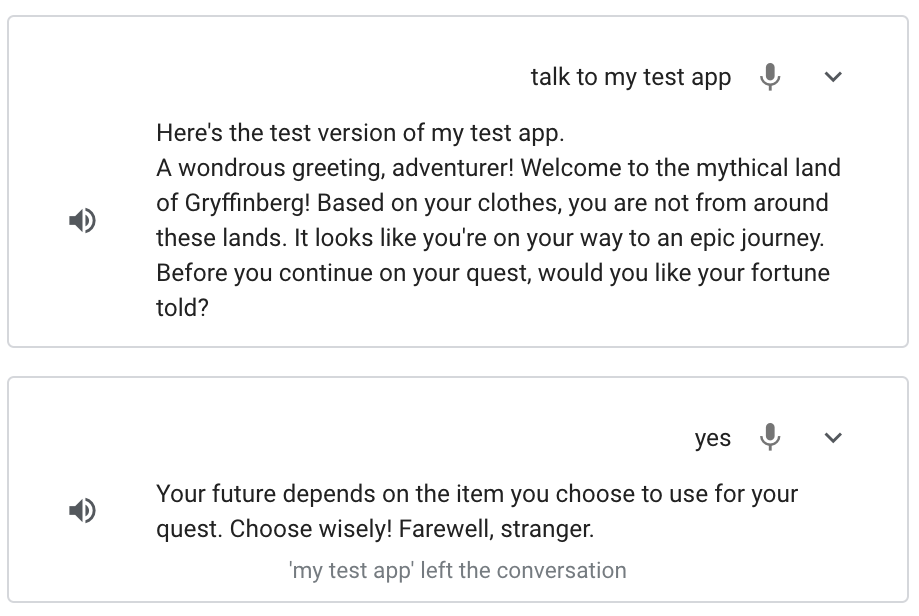
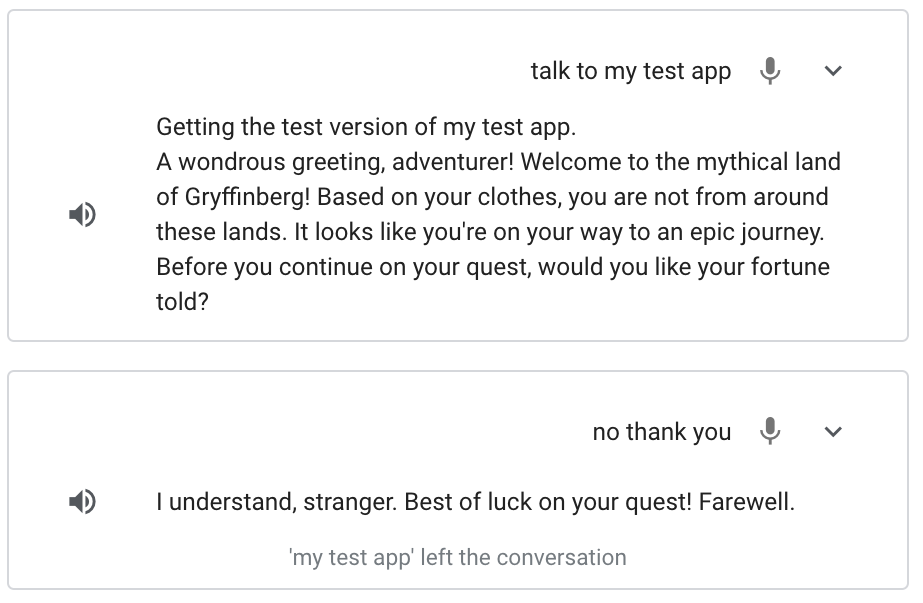
このコードラボを完了した後の完成したアクションは、次の会話フローになります。


What you'll learn
- アクションコンソールでプロジェクトを作成する方法
- アクションを呼び出した後にユーザーにプロンプトを送信する方法
- ユーザーの入力を処理して応答を返す方法
- アクションシミュレータでアクションをテストする方法
- Cloud Functionsエディターを使用してフルフィルメントを実装する方法
必要なもの
あなたの環境に以下のツールが必要です:
- Google Chrome のようなウェブブラウザ。
次のセクションでは、開発環境をセットアップして、アクションプロジェクトを作成する方法について説明します。
権限設定の確認
このコードラボで構築するアクションをテストするには、必要な権限を有効にして、シミュレーターがアクションにアクセスできるようにする必要があります。権限を有効にするには、次の手順に従います。
- Activity Controls ページを開きます。
- もしまだサインインしていない場合は、あなたのGoogleアカウントでサインインします。
- 以下の権限を有効にします:
- ウェブとアプリのアクティビティ
- ウェブとアプリのアクティビティの中で, Chrome の履歴と Google サービスを使用するサイト、アプリ、デバイスでのアクティビティを含める の隣にチェックを入れます。
アクションプロジェクトの作成
アクションプロジェクトは、アクションのコンテナです。 このコードラボ用のアクションプロジェクトを作成するには、次の手順に従ってください:
- Actions console を開きます。
- New project をクリックします。
actions-codelabのように Project name に入力します(この名前は内部で参照されます。後で、プロジェクトの外部向けの名前を設定することができます。)。
- Create project をクリックします。
- What kind of Action do you want to build? 画面にて、Custom カードを選択して、Next をクリックします。
- Blank project カードを選択します。その後、Start building をクリックします。
ユーザーは invocation(呼び出し) を通じてアクションとの会話を開始します。 たとえば、MovieTime という名前のアクションがある場合、ユーザーは "Ok Google, talk to MovieTime" というようなフレーズを言ってアクションを呼び出すことができます。MovieTime は display name です。 本番環境にデプロイする場合、アクションにはdisplay nameが必要です。 ただし、アクションをテストするために、display nameを定義する必要はありません。 代わりに、シミュレータで "Talk to my test app" というフレーズを使用してアクションを呼び出すことができます。
また、main invocation を編集して、ユーザーがアクションを呼び出した後の動作を定義する必要があります。
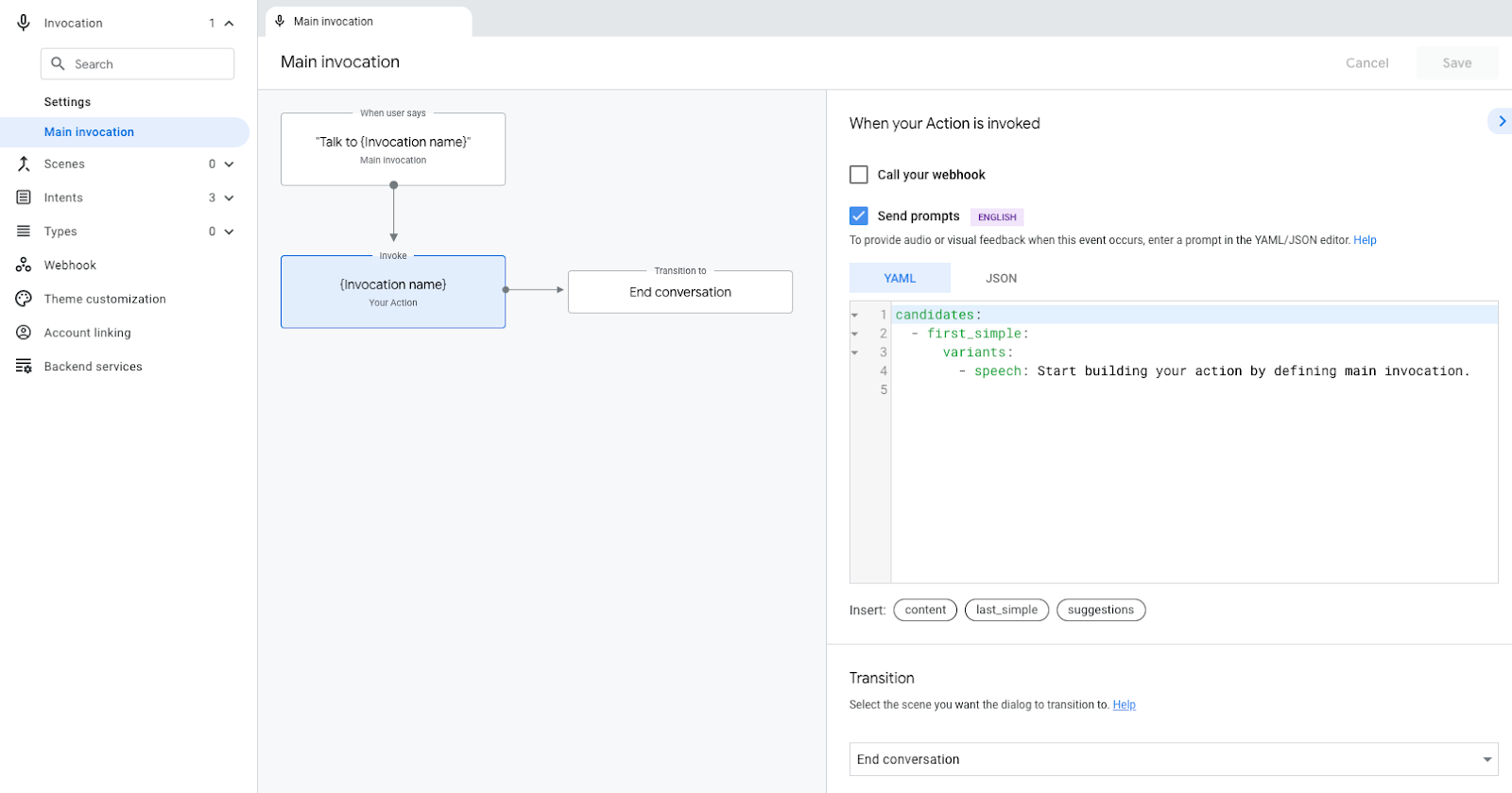
デフォルトでは、Actions Builderはinvocationがトリガーされたときに一般的なプロンプトを提供します("Start building your Action by defining main invocation.")。
次のセクションでは、アクションコンソールでmain invocationのプロンプトをカスタマイズします。
Main invocation のセットアップ
ユーザーがアクションを呼び出したときにアクションがユーザーに返すプロンプトを変更するには、次の手順に従ってください:
- 左側のナビゲーションで Main invocation をクリックします。

- 右側のコードエディターで、
speechフィールドのテキスト(Start building your action...)を次のウェルカムメッセージに置き換えます:A wondrous greeting, adventurer! Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you're on your way to an epic journey.
- Save をクリックします。
シュミレーターで main invocation をテストする
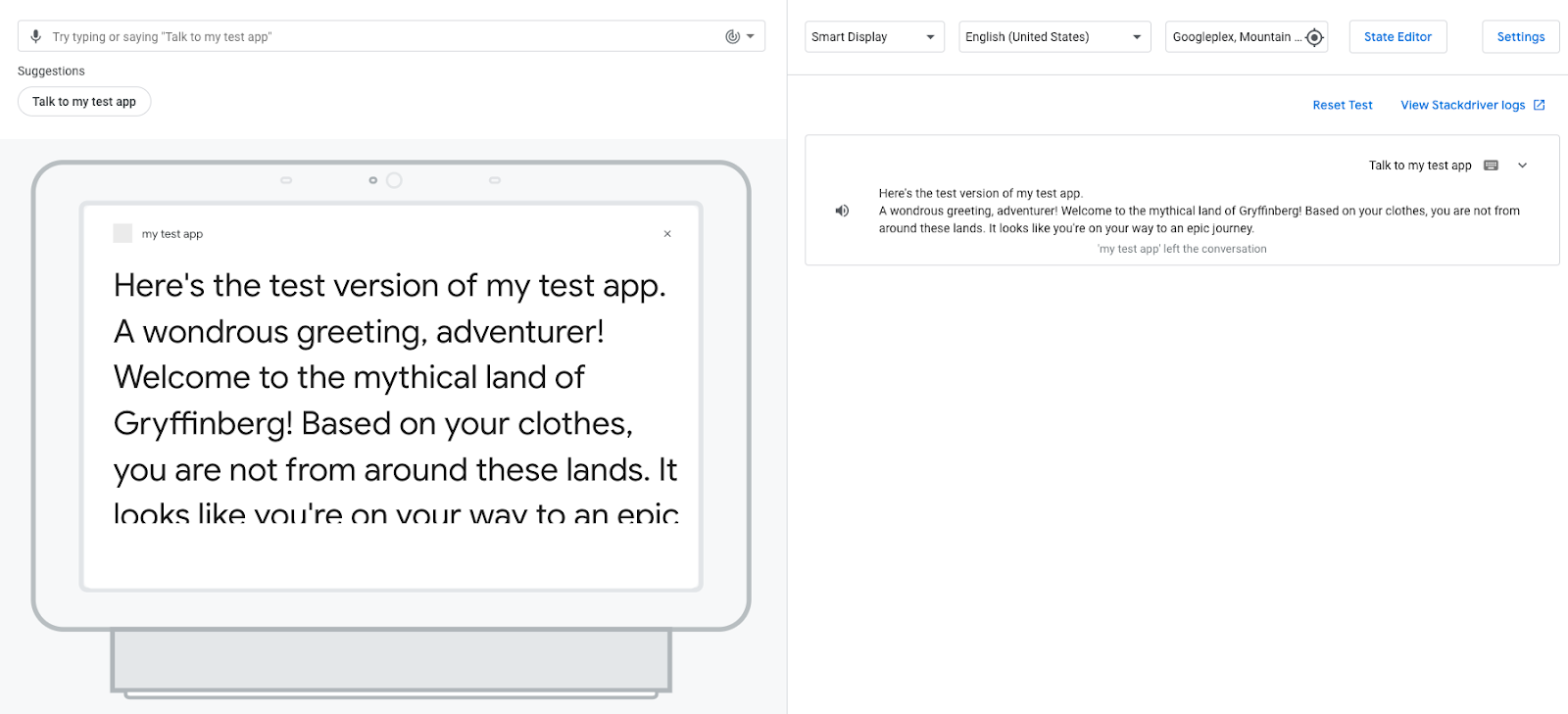
アクションコンソールには、シミュレータと呼ばれるアクションをテストするためのWebツールが用意されています。 インターフェイスはハードウェアデバイスとその設定をシミュレートするため、スマートディスプレイ、電話、スピーカー、またはKaiOSで実行されているかのようにアクションと対話できます。
アクションを呼び出すと、追加したカスタマイズされたプロンプト("A wondrous greeting, adventurer!...")で応答するようになります。
シミュレータでアクションのmain invocationをテストするには、以下の手順に従ってください:
- 上部のナビゲーションバーで、 Test をクリックしてシミュレータに移動します。
- シミュレータでアクションを起動するには、左上の Input フィールドに
Talk to my test appと入力して Enter キーを押します。

アクションの main invocation をトリガーすると、アシスタントはカスタマイズされたウェルカムメッセージで応答します。 今の段階では、アシスタントが挨拶で応答した後、会話は終了します。 次のセクションでは、会話が続くようにアクションを変更します。
イベントログの確認
Test タブでは、右側のパネルにイベントログが表示され、会話履歴がイベントログとして表示されます。 各イベントログには、その会話のターン中に発生したイベントが表示されます。
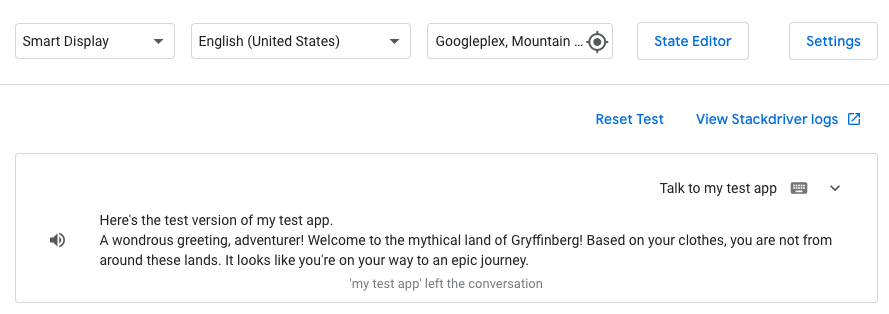
アクションには現在、1つのイベントログがあり、ユーザーの入力 ( "Talk to my test app" ) とアクションの応答の両方が表示されます。 次のスクリーンショットは、アクションのイベントログを示しています:

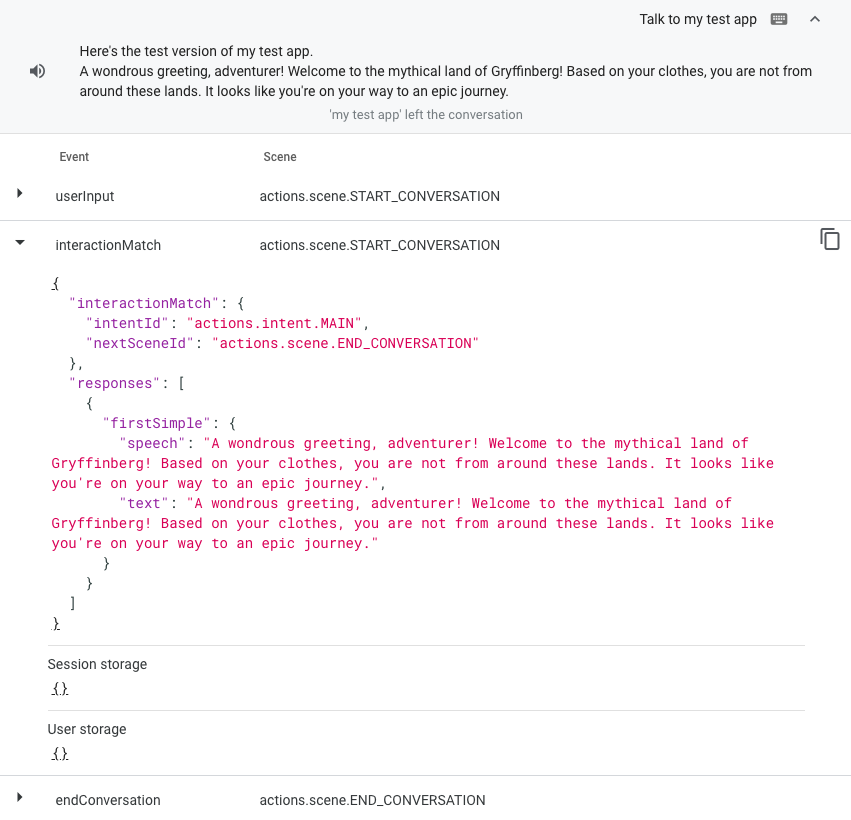
イベントログの下向き矢印をクリックすると、発生したイベントが時系列で表示されます:
userInput: ユーザーの入力値 ( "Talk to my test app" ).interactionMatch: ユーザーの入力によってトリガーされたアクションの main invocation の応答。 矢印をクリックしてこの行を展開すると、main invocation 用に追加したプロンプトが表示されます (A wondrous greeting, adventurer!...)endConversation: 現在の会話を終了するMain invocationインテントで選択されたトランジションに対応します。 (トランジションについては、このコードラボの次のセクションで詳しく説明します)
イベントログは、アクションの動作を可視化し、問題が発生した場合にアクションをデバッグするのに役立つツールです。 イベントの詳細を表示するには、次のスクリーンショットに示すように、イベント名の横にある矢印をクリックします:

現時点で、ユーザーがアクションを呼び出した後の動作が定義されましたので、アクションの会話の残りを構築できるようになりました。 このコードラボを続ける前に、次の用語を理解して、アクションの会話がどのように機能するかを理解しましょう:
アクションには1つ以上のシーンを含めることができ、実行する前に各シーンをアクティブにする必要があります。 (このコードラボで作成するアクションには、 Start というタイトルのシーンが1つだけあります。)シーンをアクティブ化する最も一般的な方法は、ユーザーがシーン内のユーザーインテントに一致したときに、そのインテントが別のシーンへの遷移をトリガーしてそれをアクティブにするようにアクションを構成することです。
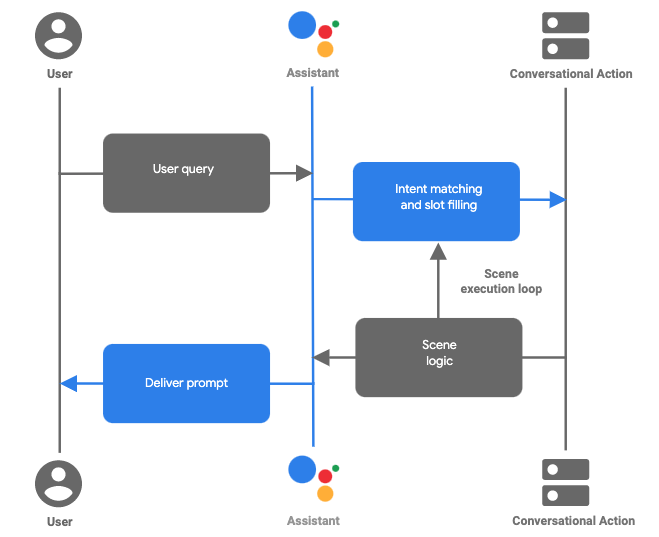
たとえば、動物の実態をユーザーに提供する架空のアクションを想像してみてください。 ユーザーがこのアクションを呼び出すと、 Main invocation インテントが照合され、Factsという名前のシーンへの遷移がトリガーされます。 この遷移により、Factsシーンがアクティブになり、次のプロンプトがユーザーに送信されます: Would you like to hear a fact about cats or dogs? Factsシーン内には、Catと呼ばれるカスタムインテントがあります。これには、 "I want to hear a cat fact" や "cat" など、猫の実態を聞くためにユーザーが言うトレーニングフレーズが含まれています。 ユーザーが猫の実態を聞くように要求すると、Cat のインテントが一致し、Cat factと呼ばれるシーンへの遷移がトリガーされます。 Cat factシーンがアクティブになり、猫の実態を含むプロンプトがユーザーに送信されます。

図1. Actions Builderで作成されたアクションの典型的な会話型ターンのフロー
シーン、インテント、トランジションが一緒になって会話のロジックを構成し、ユーザーがアクションの会話をたどるさまざまなパスを定義します。 次のセクションでは、シーンを作成し、ユーザーがアクションを呼び出した後にそのシーンをアクティブ化する方法を定義します。
Main invocation からシーンへの遷移
このセクションでは、 Start と呼ばれる新しいシーンを作成します。これは、運勢を告げるかどうかを尋ねるプロンプトをユーザーに送信します。 また、main invocation から新しい Start シーンへの遷移を追加します。
このシーンを作成してトランジションを追加するには、次の手順に従ってください:
- 上部ナビゲーションの Develop をクリックします。 次に、左側のナビゲーションで Main invocation をクリックします。
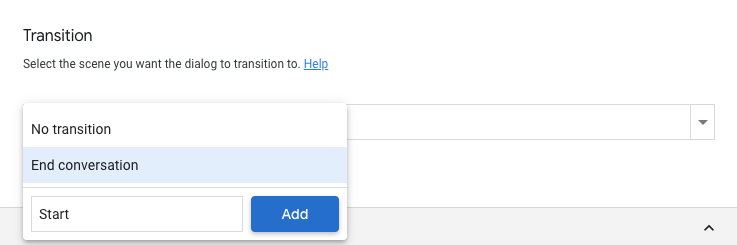
- 右側の Transition セクションで、ドロップダウンメニューをクリックし、テキストフィールドに Start と入力します。

- Add をクリックします。 これにより、
Startと呼ばれるシーンが作成され、アクションがユーザーにウェルカムプロンプトを配信した後、アクションにStartシーンに遷移するよう指示されます。 - 左側のナビゲーションで Scenes をクリックして、シーンのリストを表示します。
- Scenes で Start をクリックして、
Startシーンを表示します。 -
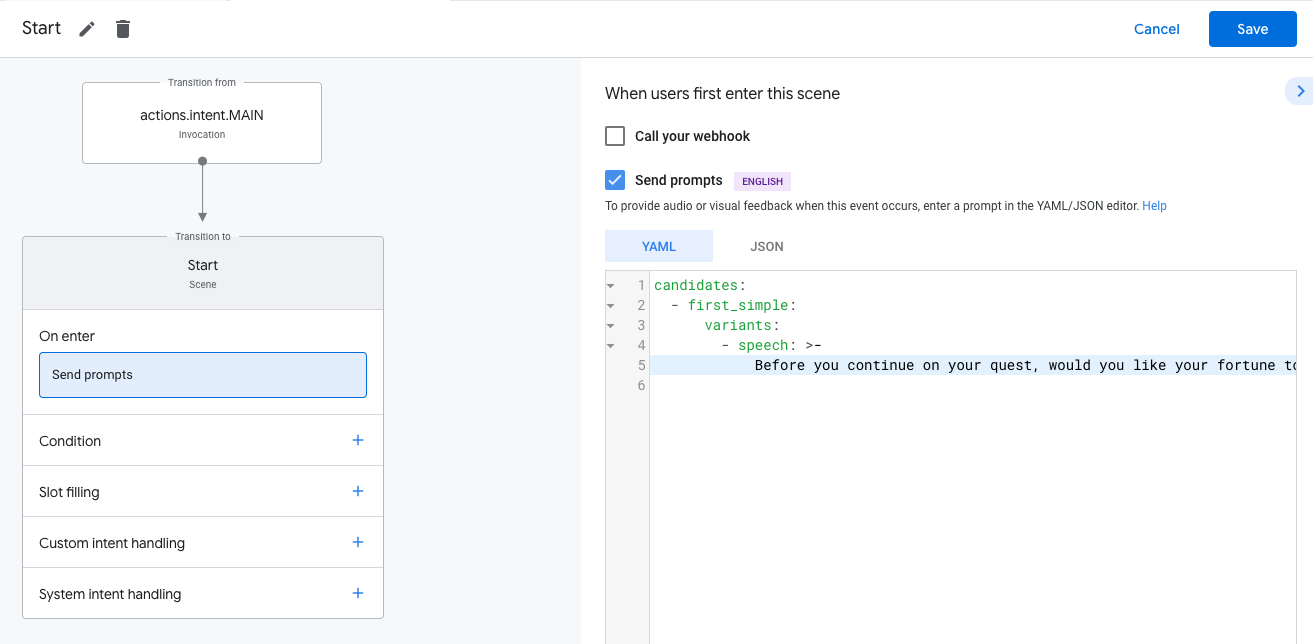
Startシーンの On enter セクションで + をクリックします。 - Send prompts ボックスを選択します。
-
speechフィールドの文 (Enter the response that users will see or hear...) をユーザーに尋ねる質問に置き換えます:Before you continue on your quest, would you like your fortune told?

- Save をクリックします。
Googleアシスタントは、ユーザーが Start シーンに入ったときに、このプロンプト (Before you continue on your quest...) をユーザーに提供します。
サジェスチョンチップを追加する
サジェスチョンチップは、アクションがユーザー入力として処理するユーザーにクリック可能な候補を提供します。 このセクションでは、画面を備えたデバイスのユーザーをサポートするために、構成したばかりのプロンプトの下に表示されるサジェスチョンチップを追加します (Before you continue on your quest, would you like your fortune told?) 。
Start シーンのプロンプトにサジェスチョンチップを追加するには、次の手順に従います:
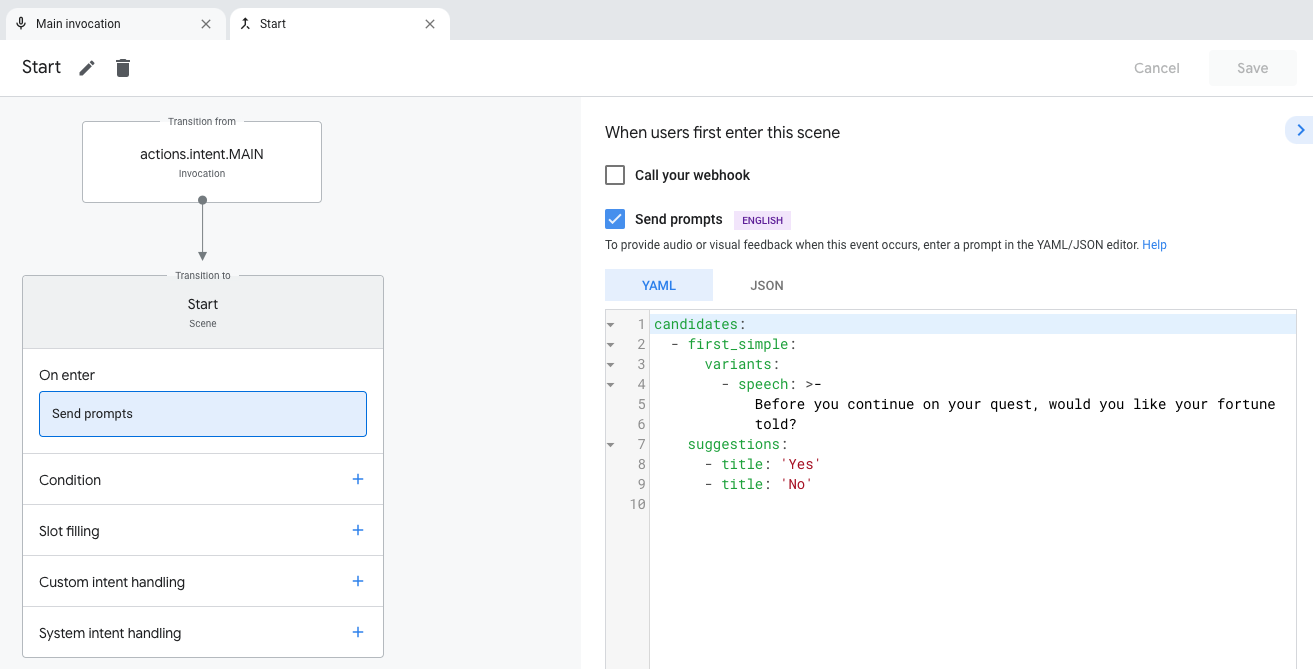
Startシーンで、コードエディターの下にある suggestions をクリックします。 このアクションにより、単一のサジェスチョンチップが追加されます。titleフィールドで、Suggested Responseを'Yes'に置き換えます。- 同じフォーマットを使用して、
'No'というタイトルのサジェスチョンチップを手動で追加します。 コードは次のスニペットのようになります:
suggestions:
- title: 'Yes'
- title: 'No'- Save をクリックします。

シュミレーターでアクションをテストする
この時点で、アクションは main invocation から Start シーンに移行し、運勢を伝えたいかどうかをユーザーに尋るようになります。 サジェスチョンチップもシミュレーション表示に表示されます。
シミュレータでアクションをテストするには、次の手順に従ってください:
- 上部のナビゲーションバーで、 Test をクリックしてシミュレーターに移動します。
- シミュレータでアクションをテストするには、左上の Input フィールドに
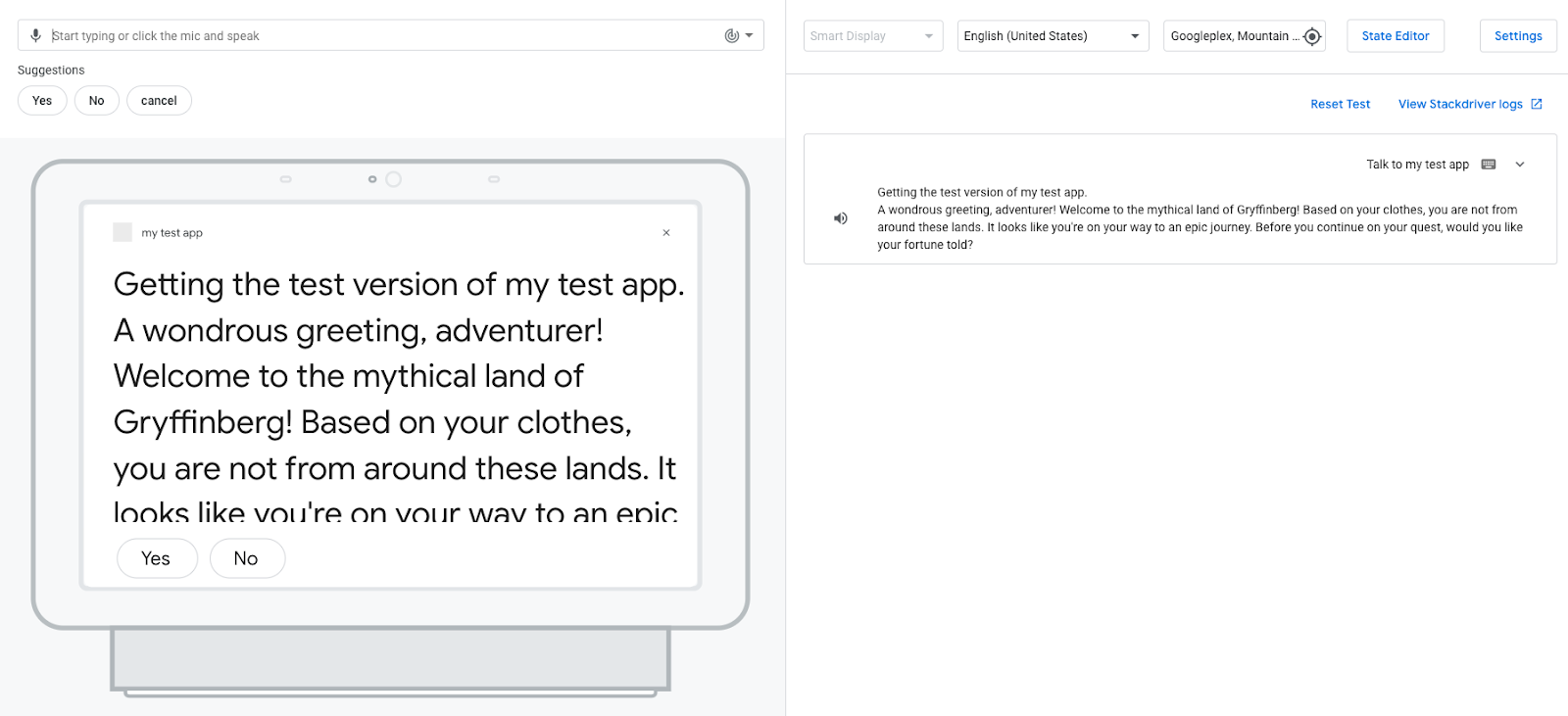
Talk to my test appと入力します。 次に、Enter キーを押します。 アクションは、Main invocationプロンプトと追加されたStartシーンプロンプトで "Before you continue on your quest, would you like your fortune told?" とレスポンスするはずです。
次のスクリーンショットは、このインタラクションを示しています:

YesまたはNoのサジェスチョンチップをクリックして、プロンプトに応答します。 ("Yes" または "No" と言うか、Input フィールドにYesまたはNoと入力することができます。)
プロンプトに応答すると、アクションは、入力を理解できないことを示すメッセージで応答します: "Sorry, I didn't catch that. Can you try again?" まだ "Yes" または "No" の入力を理解して応答するようにアクションを設定していないため、アクションは入力を NO_MATCH インテントに一致させます。
デフォルトでは、 NO_MATCH システムインテントはデフォルトの応答を提供しますが、これらの応答をカスタマイズして、入力を理解していないことをユーザーに示すことができます。 また、アシスタントは、ユーザーの入力と3回一致しないと、ユーザーのアクションとの会話を終了します。
yes と no インテントを追加する
アクションが提起する質問にユーザーが応答できるようになったので、ユーザーの応答を理解するようにアクションを構成できます ("Yes" または "No")。 次のセクションでは、ユーザーが "Yes" または "No" と言ったときに一致するカスタムインテントを作成し、これらのインテントを Start シーンに追加します。
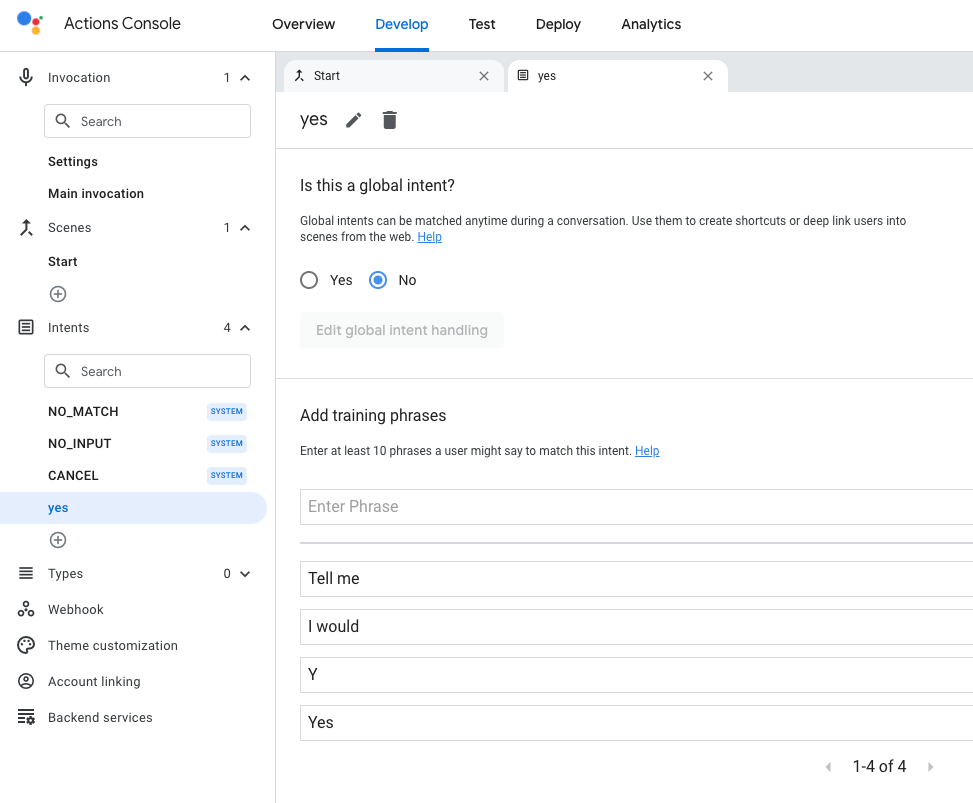
yes インテントを作成する
yes インテントを作成するには、次の手順に従ってください:
- 上部のナビゲーションから Develop をクリックします。
- 左側のナビゲーションで Intents をクリックして、インテントのリストを開きます。
- インテントのリストの最後にある + (プラスマーク) をクリックします。新しいインテントに
yesと名前を付け、 Enter キーを押します。 yesインテントをクリックして、yesインテントページを開きます。- Add training phrases セクションで、 Enter Phrase テキストボックスをクリックし、次のフレーズを入力します:
YesYI wouldTell me

- Save をクリックします。
yes インテントを Start シーンに追加する
これで、アクションは、ユーザーが "yes" の意図を表明していることを理解できます。 ユーザーが Start プロンプト ("Before you continue on your quest, would you like your fortune told?") に応答しているため、yes カスタムインテントを Start シーンに追加できます。
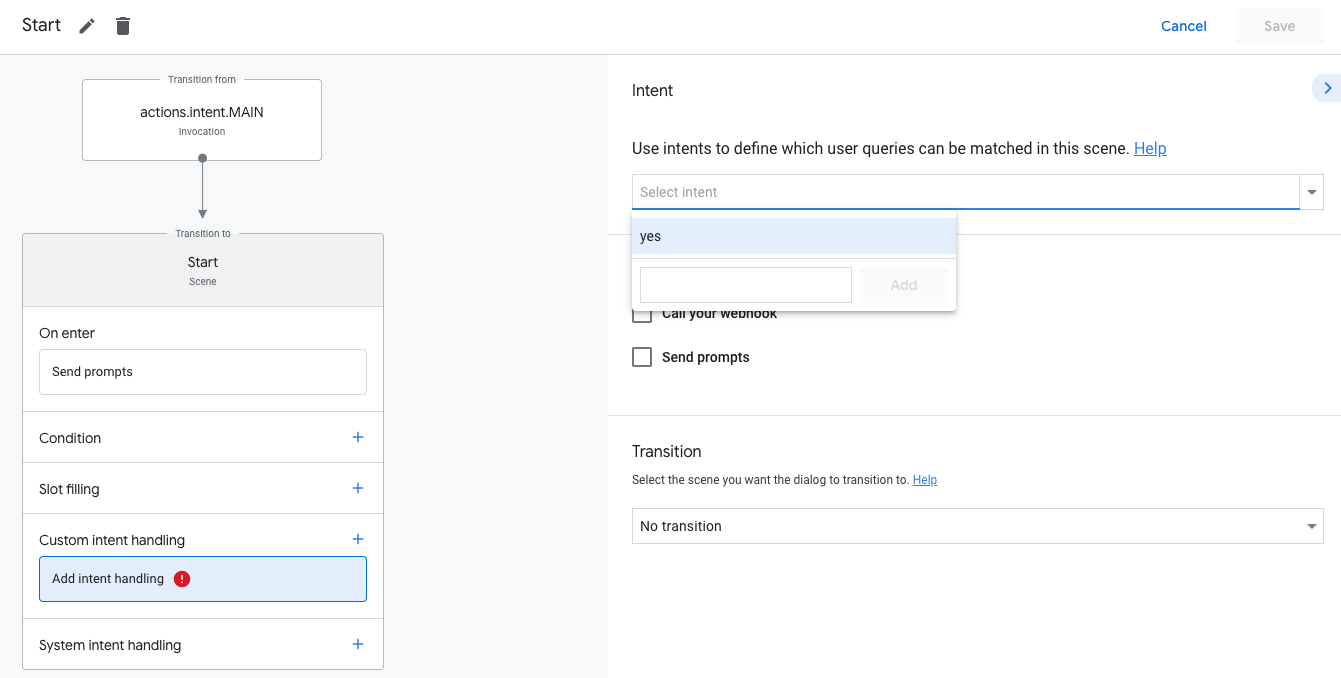
このカスタムインテントを Start シーンに追加するには、次の手順に従ってください:
- 左側のナビゲーションで Start シーンをクリックします。
- Custom intent handling の横の
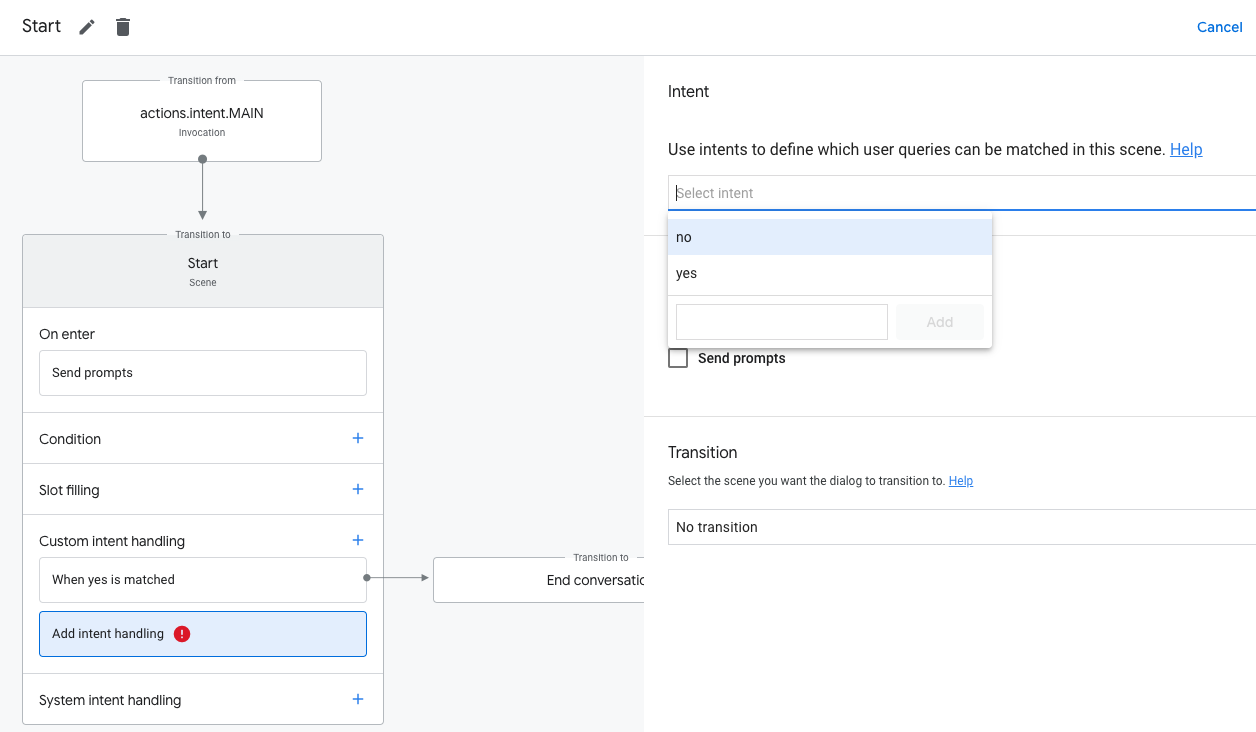
Startシーンで + (プラスマーク) をクリックします。 - インテントのドロップダウンで yes を選択します。

- Send prompts をクリックして、
speechフィールドを次のテキストで更新します:Your future depends on the aid you choose to use for your quest. Choose wisely! Farewell, stranger.
エディターのコードは次のスニペットのようになります:
candidates:
- first_simple:
variants:
- speech: >-
Your future depends on the aid you choose to use for your quest. Choose
wisely! Farewell, stranger.- Transition セクションで、プルダウンをクリックして End conversation を選択します。
- Save をクリックします。.
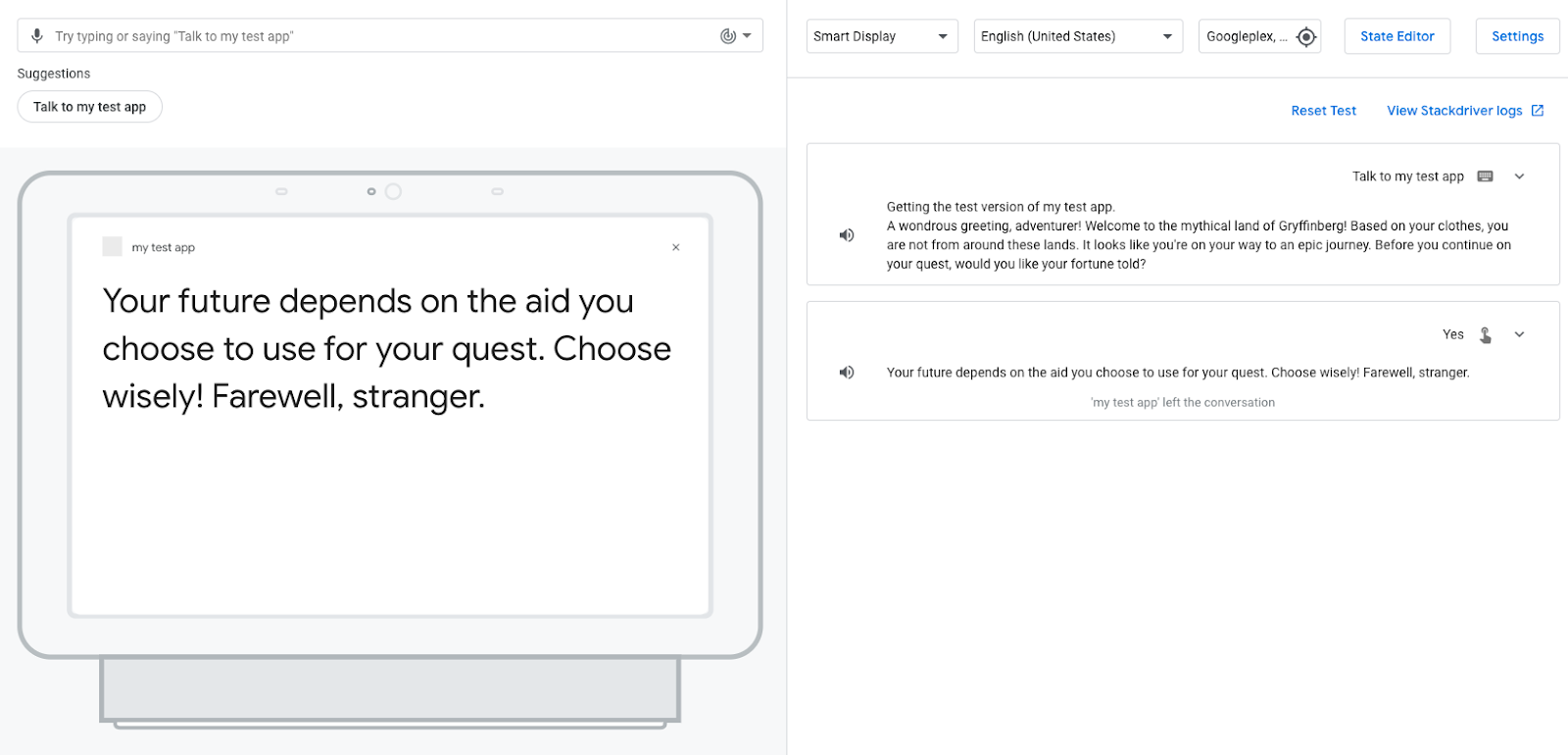
シュミレーターで yes インテントをテストする
この時点で、アクションはユーザーが運勢を聞きたいときを理解し、適切な応答を返します。
シミュレーターでこのインテントをテストするには、次の手順に従ってください:
- 上部のナビゲーションバーで、 Test をクリックします。
- シミュレータでアクションをテストするには、左上の Input フィールドに
Talk to my test appと入力して Enter キーを押します。 - Input フィールドに
Yesと入力し、Enter キーを押します。 または、Yesサジェスチョンチップをクリックします。

あなたのアクションはユーザーに応答し、彼らの運命は彼らが選択した援助に依存することを伝えます。 yes インテントに End conversation 遷移を選択したため、アクションはセッションを終了します。
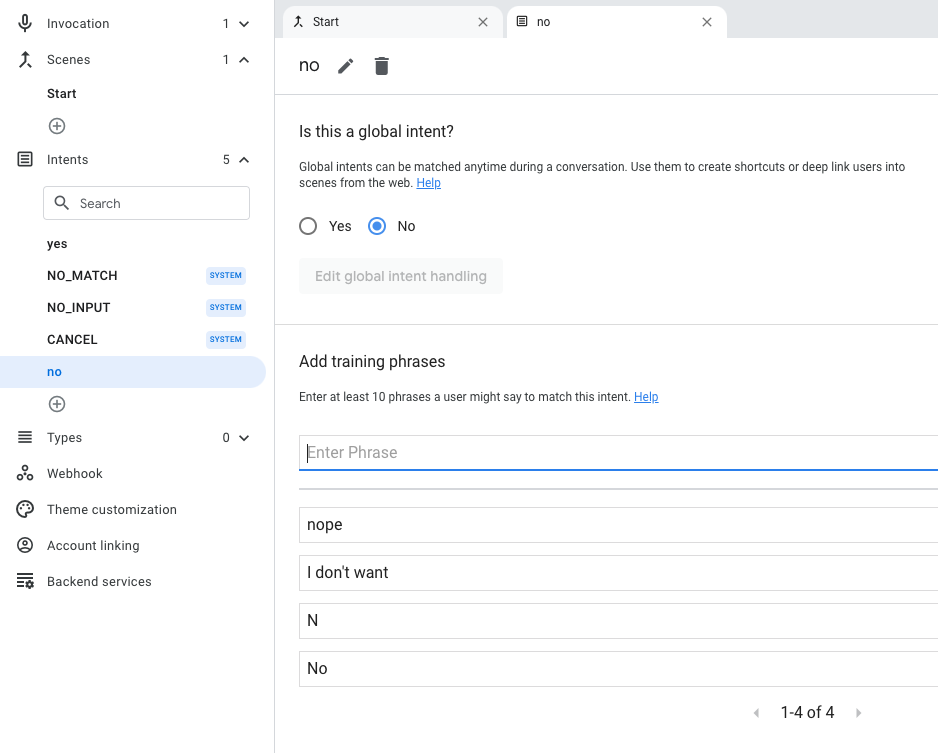
no インテントを作成する
ここで、ユーザが運勢を聞きたくないときを理解し、それに反応するための no インテントを作成する必要があります。このインテントを作成するために、以下の手順に従います:
- 上部のナビゲーションから、Develop をクリックします。
- インテントの一覧を開くために、左のナビゲーションから Intents をクリックします。
- インテントの一覧の最後にある + (プラス記号) をクリックします。新しいインテントに
noと名付けて、Enter を押します。 noインテントのページを開くために、no をクリックします。- Add training phrases セクションにて、Enter Phrase テキストボックスをクリックして、以下のフレーズを入力します:
NoNI don't wantnope

- Save をクリックします。
Start シーンに no インテントを追加する
ここまでで、アクションは、ユーザーが "no" または "nope" のような "no" に類似した何かを表現しているときを理解できます。 ユーザーは Start プロンプト("Before you continue on your quest, would you like your fortune told?")に応答しているため、no カスタムインテントを Start シーンに追加する必要があります。
Start シーンにこのインテントを追加するために、以下の手順に従います:
- 左のナビゲーションから、Start シーンをクリックします。
- Custom intent handling の隣にある
Startシーンにて、+ (プラス記号) をクリックします。 - Intent セクションにて、ドロップダウンから no を選択します。

- Send prompts をクリックして、次のテキストで
speechフィールドを置き換えます:I understand, stranger. Best of luck on your quest! Farewell.
エディタのコードは、以下のスニペットのように見えるはずです:
candidates:
- first_simple:
variants:
- speech: >-
I understand, stranger. Best of luck on your quest! Farewell.- Transition セクションにて、ドロップダウンから End conversation を選択します。
- Save をクリックします。
シミュレータで no インテントをテストする
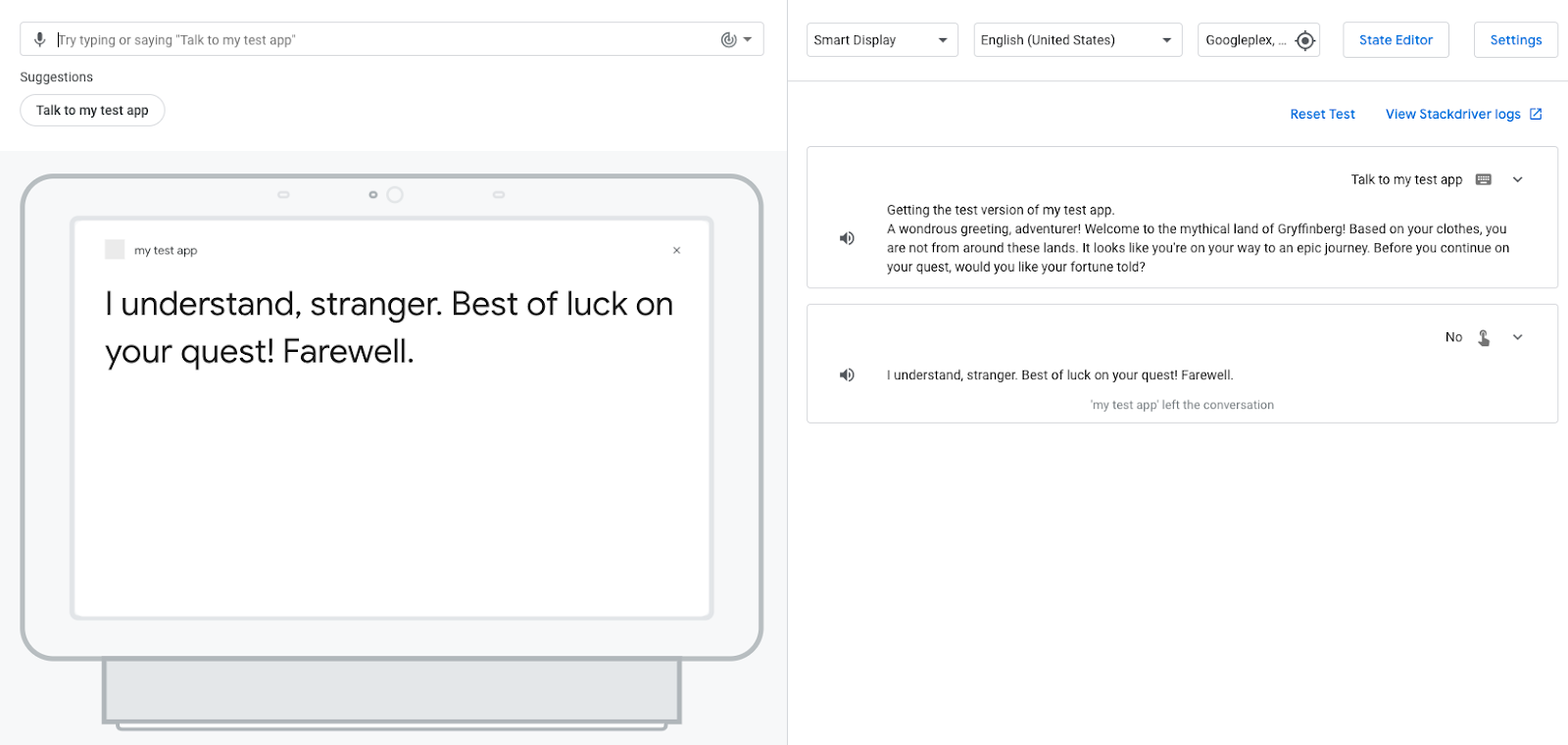
この時点で、アクションはユーザーが運勢を聞きたくない場合を理解し、適切な応答を返します。
このインテントをシミュレータでテストするには、次の手順に従います:
- 上部のナビゲーションバーにて、Test をクリックします。
- Input フィールドにて
Talk to my test appと入力して、Enter を押します。 - Input フィールドにて
Noと入力して Enter を押します。または、Noサジェスチョンチップをクリックします。

ユーザーに運勢を与えるのではなく、アクションは彼らの旅の幸運を願います。 その後、アクションはセッションを終了します。これは、no インテントによって End conversation 遷移を選択したためです。
現段階では、アクションの応答は静的です。 プロンプトを含むシーンがアクティブ化されると、アクションは毎回同じプロンプトを送信します。 このセクションでは、動的な会話型レスポンスを構築するロジックを含む fulfillment (フルフィルメント) を実装します。
フルフィルメントは、ユーザーがリピーターであるか新規ユーザーであるかを識別し、リピーターのためのアクションのグリーティングメッセージを変更します。 グリーティングメッセージは、リピーター向けに短縮され、ユーザーが戻ってきたことを確認します: "A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!"
このコードラボでは、アクションコンソールの Cloud Functions エディター を使用して、フルフィルメントコードを編集およびデプロイします。
アクションは、invocation またはシーンの特定の部分で発生するイベントの実行を通知するWebhookをトリガーできます。 Webhookがトリガーされると、アクションはJSONペイロードを含むリクエストを、イベントの処理に使用するハンドラーの名前とともにフルフィルメントに送信します。 このハンドラーはいくつかのロジックを実行し、対応するJSONレスポンスを返します。
フルフィルメントのビルド
インラインエディターでフルフィルメントを変更して、リピーターと新規ユーザーがアクションを呼び出すときに異なるプロンプトを生成できるようにします。
このロジックをフルフィルメントに追加するには、次の手順に従ってください:
- 上部ナビゲーションの Develop をクリックします。
- 左側のナビゲーションの Webhook タブをクリックします。
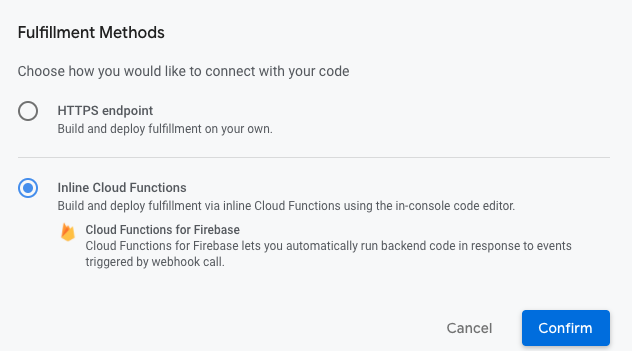
- Inline Cloud Functions を選択して、Confirm をクリックします。 ボイラープレートコードは、
index.jsファイルとpackage.jsonファイルに自動的に追加されます。

index.jsの内容を次のコードに置き換えます:
index.js
const { conversation } = require('@assistant/conversation');
const functions = require('firebase-functions');
const app = conversation({debug: true});
app.handle('greeting', conv => {
let message = 'A wondrous greeting, adventurer! Welcome to the mythical land of Gryffinberg! Based on your clothes, you are not from around these lands. It looks like you\'re on your way to an epic journey.';
if (conv.user.lastSeenTime) {
message = 'A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!';
}
conv.add(message);
});
exports.ActionsOnGoogleFulfillment = functions.https.onRequest(app);- Save Fulfillment をクリックします。
- Deploy Fulfillment をクリックします。
Cloud Functions がフルフィルメントをプロビジョニングしデプロイを完了するまで数分待ちます。 コードエディタの上に "Cloud Function deployment in progress..." というメッセージが表示されます。 コードが正常に完了すると、メッセージが "Your Cloud Function deployment is up to date." に更新されます。
コードを理解する
Node.js 用の Actions on Google フルフィルメントライブラリ を使用するフルフィルメントは、GoogleアシスタントからのHTTPリクエストに応答します。
前述のコードスニペットでは、lastSeenTime プロパティに値があるかどうかをチェックすることにより、ユーザーが以前にアクションにアクセスしたかどうかをチェックする greeting ハンドラーを定義します。 datetime値がある場合、メッセージはユーザーの戻りを確認し、変更された挨拶を生成します。 それ以外の場合は、新しいユーザーにオリジナルの挨拶を返します。
Webhook をトリガーするように main invocation を更新する
greeting 関数を定義したので、ユーザーがアクションを呼び出したときにアクションがこの関数を呼び出すことをアクションが認識できるように、main invocation インテントで greeting イベントハンドラーを構成します。
新しい greeting ハンドラーを呼び出すようにアクションを構成するには、次の手順に従ってください:
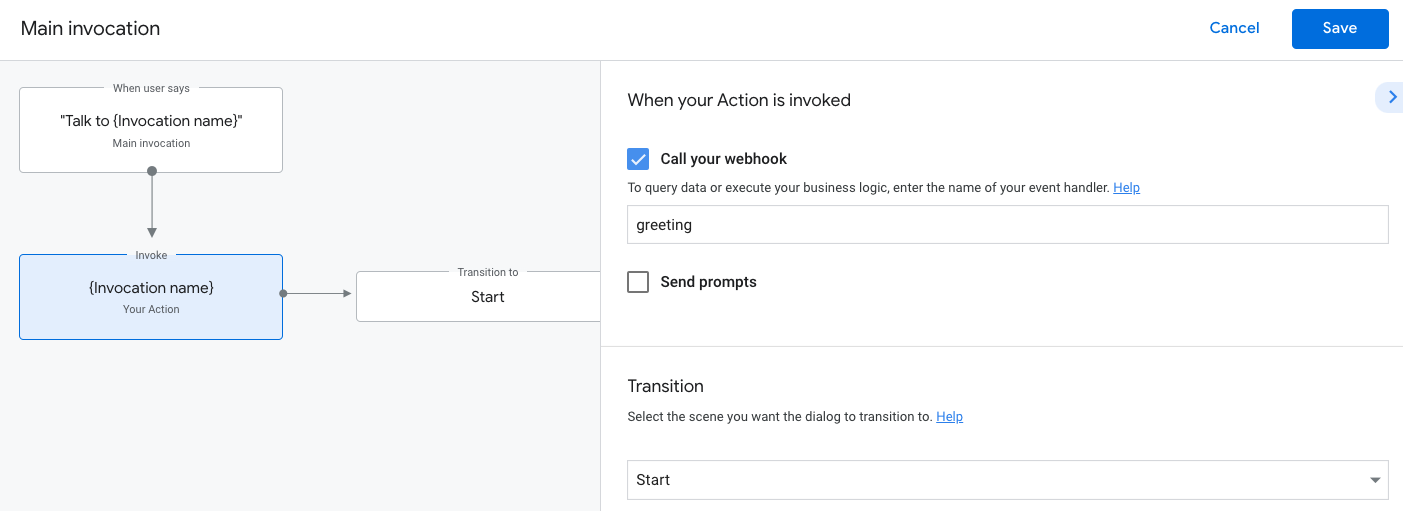
- 左側のナビゲーションで Main invocation をクリックします。
- Send prompt のチェックを外し、Call your webhook にチェックを入れます。
- テキストボックスに
greetingを入力します。

- Save をクリックします。
シュミレーターで更新した main invocation をテストする
シミュレータでアクションをテストするには、次の手順に従ってください:
- 上部のナビゲーションバーで、 Test をクリックしてシミュレーターに移動します。
- シミュレーターでアクションをテストするには、 Input フィールドに
Talk to my test appと入力して Enter キーを押します。
コードラボの前半でこのアクションをテストし、あなたはすでに新しいユーザーではないので、次の短い挨拶を受け取ります: "A wondrous greeting, adventurer! Welcome back to the mythical land of Gryffinberg!..."
おめでとうございます!
これで Actions Builder を使った Google アシスタントの開発の基礎を知ることができました。
What we've covered
- アクションコンソールでアクションプロジェクトをセットアップする方法。
- ユーザーがアクションとの会話を開始できるように、main invocation にプロンプトを追加する方法。
- シーン、インテント、トランジション、サジェスチョンチップ、フルフィルメントを備えた会話型インターフェースを作成する方法。
- アクションシミュレータでアクションをテストする方法。
Actions on Google についてもっと知る
Actions on Google についてさらに学ぶために、以下の資料についても参考にすることができます:
- The official documentation site: Actions on Googleの公式ドキュメントサイトです。
- Actions on Google GitHub page: サンプルコードとライブラリがあります。
- The official Reddit community: Google アシスタントを利用するデベロッパーコミュニティです。
Twitter @ActionsOnGoogle をフォローしてください。また、あなたが開発したものを #AoGDevs および #AoGDevsJa にてシェアしてください。